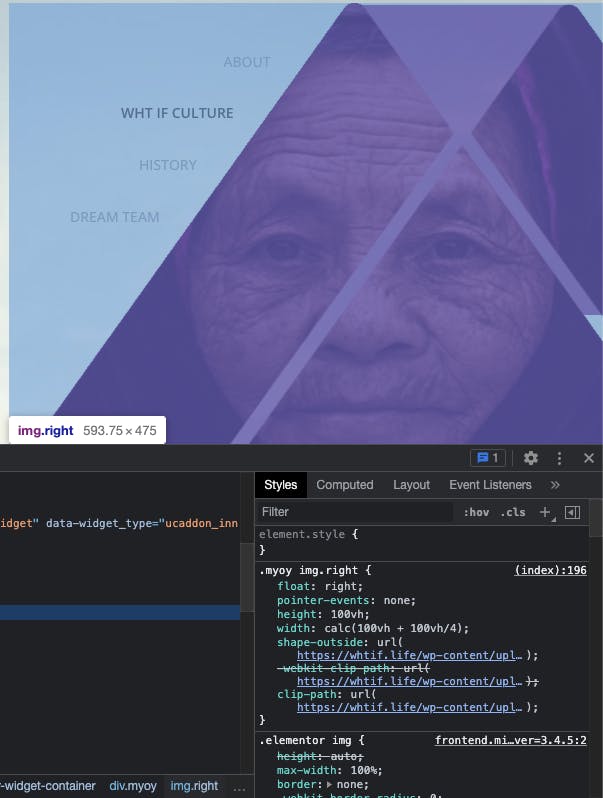
shape-outside is amazingm I used it to do a cool trick, making it possible to wrap text around complex objects rather than simple boxes. Checkout: whtif.life/reaching password: dreams


img{
shape-outside: url(imgsrc);
-webkit-clip-path: url(imgsrc.png);
clip-path: url(imgsrc.png);
}
this is what you need and that's it:
<div class="">
<img src="imgsrc.png" alt="" class="">
<div class="" id="">
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
</div>
</div>
#100DaysOfCode #css #unlimitedelements #wordpress

