Hey Figma designers, do you use the auto-layout feature? Isn't it great?
What makes it so special to me?
It works with display: flex, and if you don't know what is flex, I recommend getting familiar with it.
Let's try it out together:
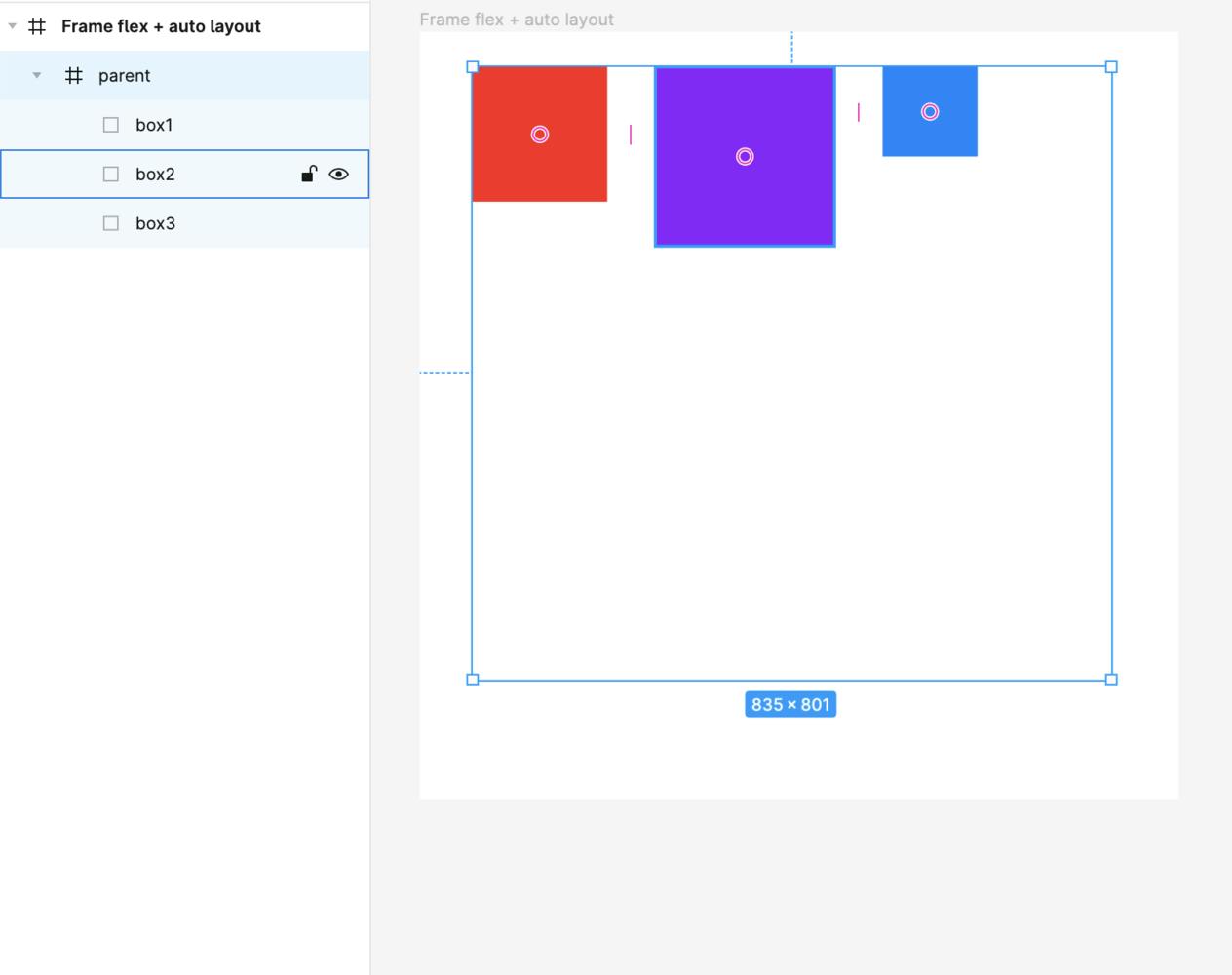
Let's create a new frame in Figma, and then, create 3 different elements in different sizes. Group the three elements together

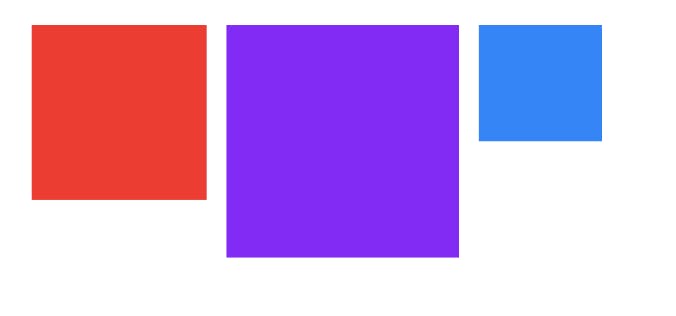
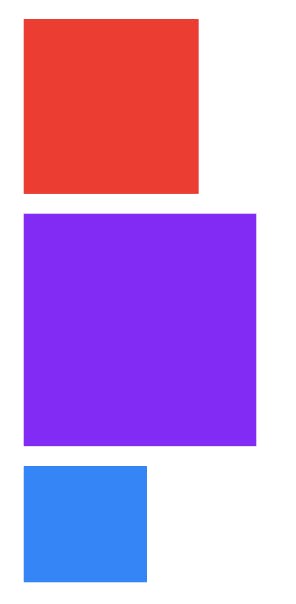
- Flex-direction Click on the auto layout button, and change the flex-direction between row or column After clicking on auto layout, you can choose between horizontal or vertical layout, In CSS, it is equal to flex-direction flex-direction:row or flex-direction:column

.parent { display: flex; flex-direction: row; }
/ or /
.parent { display: flex; flex-direction: column }

so this is equal to flex-direction, in CSS we can also use reverse order:
- row
- row-reverse
- column
- column-reverse
try it out: https://codepen.io/itayko/pen/MWVyZYy Figma file
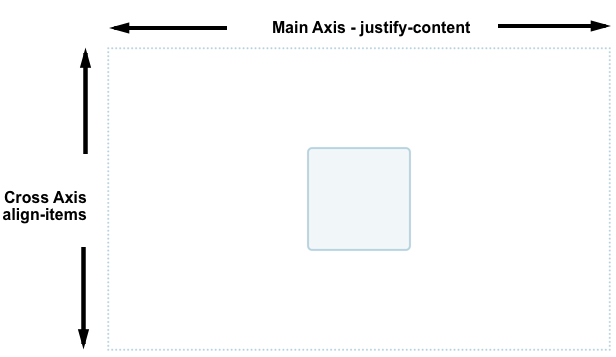
- Aligning Items -

justify-content and align-items

credits to mdn Changing the position will change the align-items and justify-content CSS commands:
https://codepen.io/itayko/pen/YzaqdGO Figma file
.parent { display: flex; flex-direction: row; align-items: center; justify-content: center; }

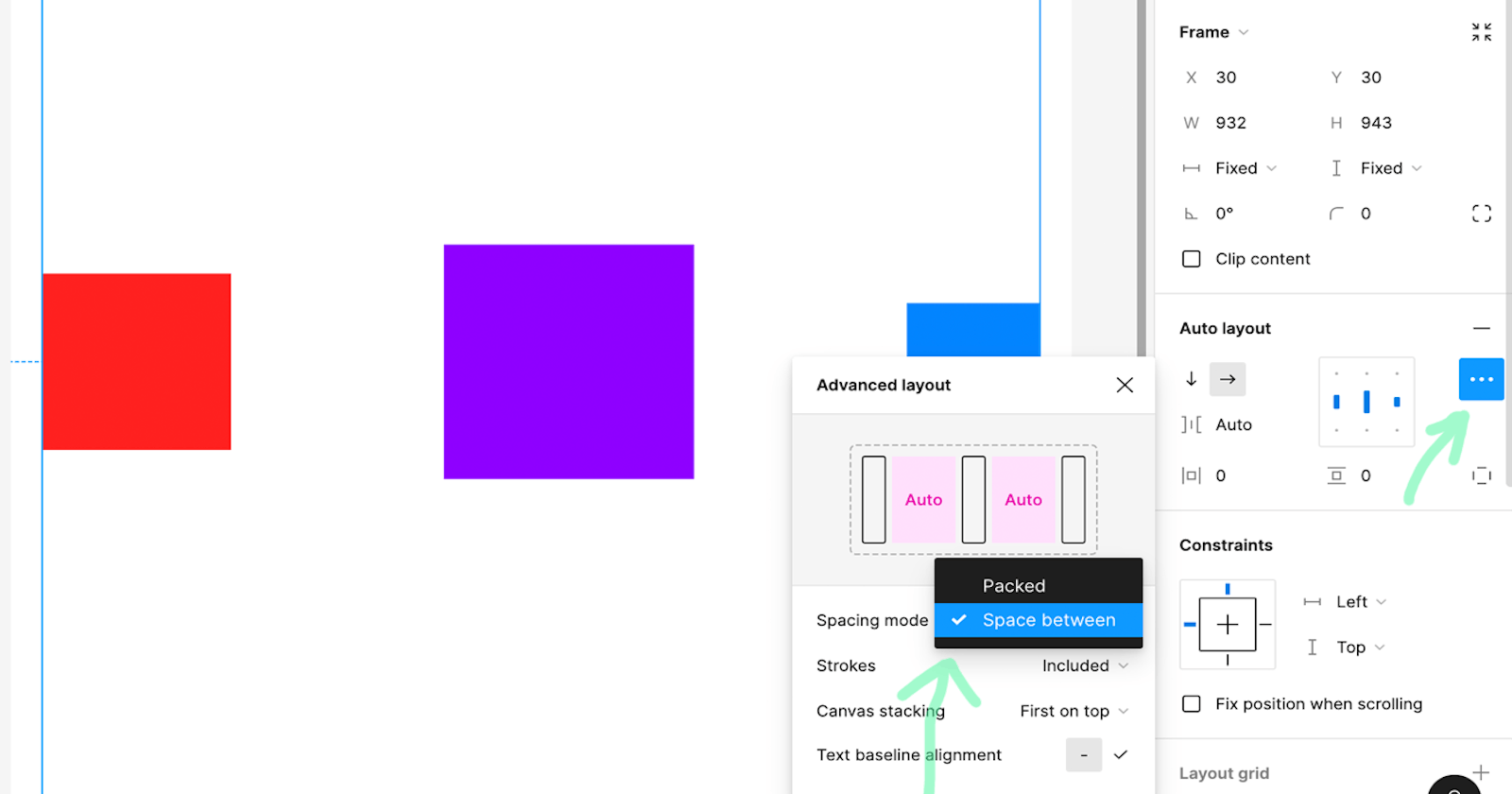
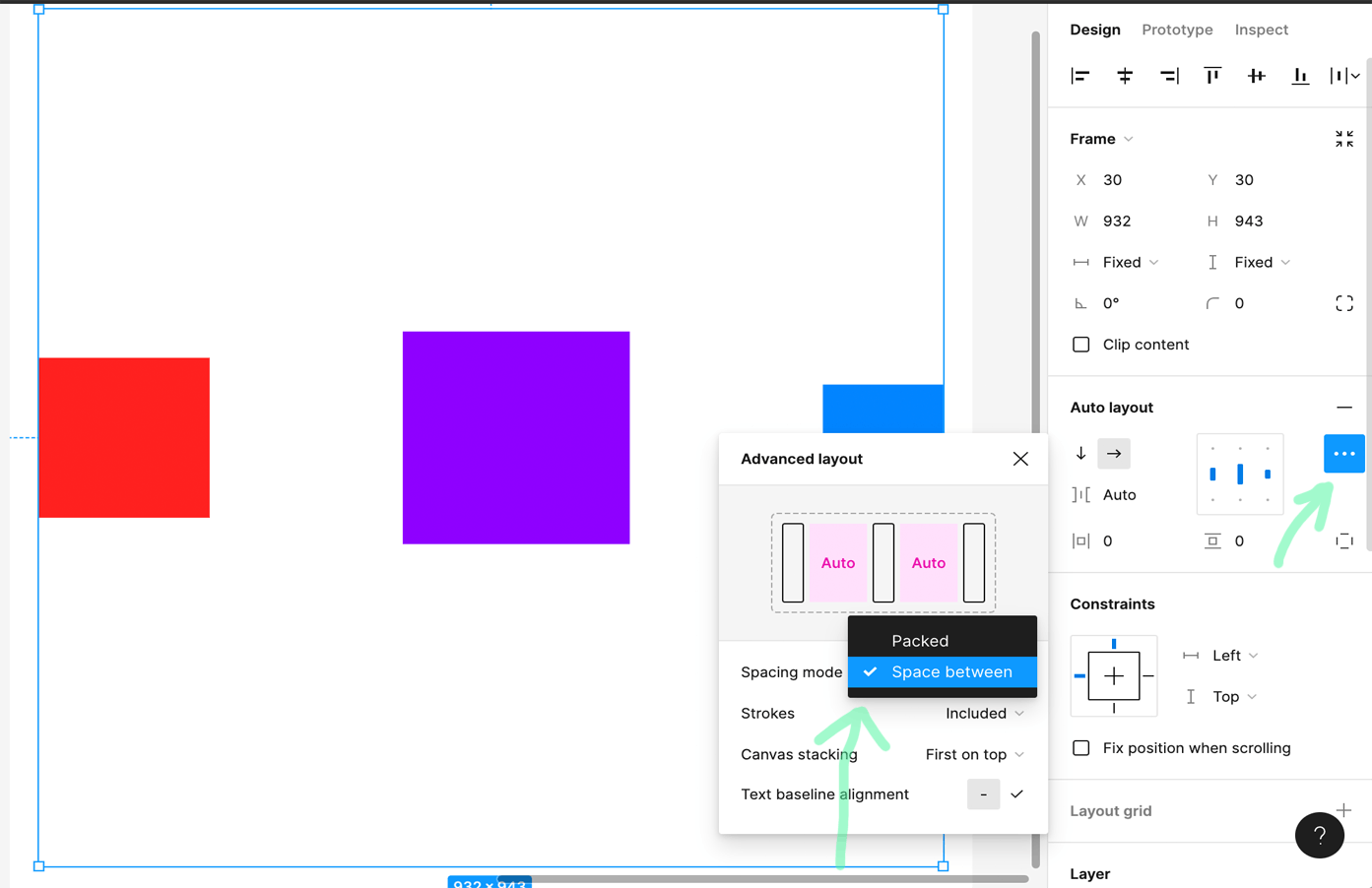
In Figma, changing spacing mode to space between is equivalent to changing justify-content to space between.
.parent { display: flex; flex-direction: row; justify-content: space-between; align-items: center; }
https://codepen.io/itayko/pen/VwXaqzE Figma file
Working with technical UI designers who understand Flexbox is a joy for me, so next time when you use Figma's auto layout, think "flexbox." best, Itay Haephrati